Een QR-code maken en op een blog plaatsen om de leeservaring te verbeteren

Wil je leren hoe je een QR-code op een blog plaatst? U bent bij ons aan het juiste adres!
U kunt blog-QR-codes op de pagina's van uw website plaatsen, zodat bezoekers in slechts één snelle scan moeiteloos toegang hebben tot artikelen en andere bronnen.
QR-codes zijn een van de nieuwste en meest effectieve tools in de toolkit van een marketeer, en ze kunnen ook in de jouwe voorkomen. Ze kunnen uw online aanwezigheid aanzienlijk vergroten en verkeer naar uw site leiden.
Maar voordat je QR-codes kunt plaatsen, moet je er eerst een aanmaken. En hier komt een dynamische QR-codegenerator van pas.
Met deze eenvoudig te gebruiken online software heb je binnen enkele seconden een QR-code voor je blog! In dit artikel leest u hoe u een QR-code maakt en hoe u deze op uw blog plaatst.
- 5 stappen om een QR-code voor een blogpost te maken met behulp van een QR-codegenerator
- Hoe plaats ik een QR-code op een blog?
- QR-codetypen die u kunt gebruiken
- Hoe scan ik een QR-code om een artikel te lezen?
- Hoe QR-codes van blogs de lezerservaring kunnen helpen verbeteren
- Tips voor het integreren van QR-codes in blogs of online artikelen
- Verbeter de lezerservaring met QR TIGER
- FAQ
5 stappen om een QR-code voor een blogpost te maken met behulp van eenQR-codegenerator
Hoewel QR-codes er misschien ingewikkeld uitzien, zijn ze uiterst eenvoudig te maken. Met de beste QR-codesoftware kunt u ze aanpassen en rijke inhoud opslaan die de leeservaring naar een hoger niveau tilt.
Dit is de eenvoudigste manier om een aangepaste QR-code voor uw blogpost te maken:
1. Log in op uw account opQR TIJGER en selecteer een QR-codeoplossing.
2. Voer de benodigde informatie in het lege veld in.
3. SelecteerStatische QR ofDynamische QR, dan klikkenQR-code genereren.
Selecteer Dynamische QR zodat u uw QR-code kunt bewerken en volgen. Met dit QR-codetype kunt u de opgeslagen informatie op elk gewenst moment bijwerken en de prestaties ervan controleren.
4. Pas uw QR-code aan om deze uniek te maken. Kies uit de aanpassingsoptie voor ogen, patronen, kaders en kleuren. Voeg een logo toe en gebruik een kader met een duidelijke call to action (CTA).
5. Test de QR-code door deze te scannen. Klik vervolgens op PNG of SVG om het op te slaan in een afbeeldingsformaat van hoge kwaliteit. Zodra alles is ingesteld, druk je opDownloaden.
Snelle tip: Download uw QR-code in SVG-formaat om het formaat te wijzigen met de hoogste afdrukkwaliteit.
Nadat u de QR-code heeft gedownload, kunt u deze nu in uw blogposts plaatsen of op uw website weergeven.
Gerelateerd: Statische versus dynamische QR-code: hun voor- en nadelen
Hoe plaats je een QR-code op een blog??
De eenvoudigste manier is om in te loggen op uw blogplatform en de weergave-instellingen aan te passen. Maar hoe eenvoudig het ook lijkt, het kan variëren afhankelijk van uw platform.
We hebben voor elk van de beste blogwebsites een korte handleiding opgesteld om te laten zien dat u op deze platforms een QR-code aan uw blog kunt toevoegen.
Een QR-code toevoegen aan een blogpost op Blogger
1. Ga naar Blogger en log in op uw account.
2. Upload de QR-codeafbeelding op Google Drive of ImgBB. Kopieer vervolgens de deelbare link van de afbeelding.
3. Selecteer een blogpost en kies een plek voor de plaatsing van de QR-codeafbeelding.
4. KlikPictogram Afbeelding invoegen en plak de link naar het afbeeldingsbestand van de QR-code.
5. Klik Geselecteerde toevoegen om de afbeelding in te voegen.
6. Bekijk een voorbeeld en sla op.
Hoe u een QR-code kunt toevoegen aan een blogpost op WordPress
1. Log in op WordPress
2. Ga naarMediain het linkermenu om uw QR-codeafbeelding toe te voegen aan de mediagalerij.
3. Klik opNieuw toevoegen en upload de QR-codeafbeelding.
4. Kies een plek waar je de QR-code wilt invoegen.
5. KlikVoeg media toe en selecteer de QR-codeafbeelding die u eerder hebt geüpload. U kunt de afbeeldingsgrootte, uitlijning en andere weergaveopties instellen.
6. KlikIn bericht plaatsen om uw QR-codeafbeelding aan uw blogpost toe te voegen.
7. Bekijk een voorbeeld en publiceer uw blog.
Hoe u een QR-code toevoegt aan een blogpost op Wix
1. Log in op je Wix-account en selecteer een blogpost.
2. KlikMedia, DanMedia uploaden om de QR-codeafbeelding toe te voegen aan Wix Media Manager.
3. Klik op de locatie in uw blogpost waar u de afbeelding wilt invoegen.
4. KlikToevoegenen selecteer Afbeelding.
5. Bekijk een voorbeeld, sla het op en publiceer het.
QR-codetypen die u kunt gebruiken
Je kunt veel soorten QR-codes aan je blog toevoegen, elk met een ander doel. Daar zijn ze:
- URL QR-code. Deze oplossing converteert elke link naar een scanbare QR-code. Ook kun je met deze oplossing blogposts omzetten naar QR-codes, waardoor scanners jouw artikel op hun smartphone kunnen lezen.
- Link in bio QR-code. Deze oplossing kan al uw sociale media-links huisvesten. U kunt dit gebruiken als een snellere en meer interactieve aanpak waarmee lezers op één plek verbinding kunnen maken met uw sociale media. Gebruikers kunnen uw platforms in slechts een snelle scan leuk vinden, volgen of zich erop abonneren.
- App Stores QR-code. Als u een app heeft, maakt deze oplossing de promotie van mobiele apps eenvoudig. Het leidt scanners om naar Google Play Store, App Store of App Gallery (Huawei App Store). Met een snelle scan kunnen mensen uw app direct downloaden en installeren.
- QR-code van de landingspagina. Hiermee kunt u een aangepaste mobiele landingspagina maken zonder codering of een websitebouwer. Het kan video's en meerdere afbeeldingen opslaan, die scanners op hun apparaat kunnen opslaan.
- vCard QR-code. Hierin kunnen meerdere contactgegevens worden opgeslagen, zoals mobiele nummers en telefoonnummers, e-mailadressen, koppelingen naar sociale media-accounts en websites. Deze oplossing kan netwerken en communicatie stroomlijnen.
- E-mail QR-code. Een oplossing die uw e-mailadres, de onderwerpregel en een kort bericht opslaat. Deze QR-code maakt het verzenden van e-mails sneller omdat het invoeren van gegevens niet nodig is.
- MP3 QR-code. Deze oplossing kan audiobestanden opslaan (MP3- en WAV-formaat), waardoor scanners naar een soundtrack op hun apparaat kunnen luisteren. Zij kunnen de bestanden ook downloaden.
- Bestand QR-code. Een dynamische oplossing voor het opslaan van verschillende bestanden: PDF-, JPEG-, PNG-, MP4-, Excel- en Word-formaten.
Dit zijn slechts enkele van de oplossingen die u kunt gebruiken. Ontdek andereQR-codetypen om de beste te vinden op basis van uw doel.
Hoe scan ik een QR-code om een artikel te lezen?
Hiervoor heb je alleen je smartphone of tablet nodig. Scan gewoon de QR-code met de camera van uw apparaat. Maar als uw apparaat geen ingebouwde QR-scanfuncties heeft, kunt u eenQR-codescanner app.
Richt uw apparaat op de QR-code en lijn deze uit om de informatie te decoderen. Zodra het scanproces is voltooid, wordt u door de code onmiddellijk doorgestuurd naar het bloglinkadres.
Hoeblog QR-codes kan de lezerservaring helpen verbeteren
Mobielvriendelijke blogweergave
Met QR-codes kunnen uw lezers gemakkelijk op hun telefoon van uw blog genieten. Met een simpele scan met hun smartphone kunnen ze moeiteloos jouw blog bekijken en lezen op de meest handige manier.
Met deze technologie is het niet nodig om webadressen te typen. Toegang tot uw blog is nu veel eenvoudiger en sneller.
Verhoog het organische blogverkeer
Stel je voor dat je QR-codes op verschillende media plaatst, zoals flyers of posts op sociale media. Wanneer u QR-codes voor uw blog gebruikt, kunnen mensen uw blog bezoeken zonder een browser te gebruiken.
Met deze technologie kunt u uw blog buiten de zoekmachines promoten. Mensen die deze codes scannen, komen rechtstreeks op uw blog terecht, waardoor uw bezoekersaantal stijgt.
Multimedia-integratie

U kunt gebruik maken van eenafbeeldinggalerij QR-code om ze naar een reeks afbeeldingen te leiden die ze op hun apparaat kunnen opslaan. Er zijn veel QR-codeoplossingen die u kunt verkennen op QR TIGER QR Code Generator. Er zijn ook QR-codes voor video's en podcasts.
Wanneer een lezer een code scant, is het alsof hij verschillende media te wachten staat die past bij de blog die hij leest.
Verbeterde leerervaring
Als je educatieve bronnen deelt, kunnen QR-codes magisch zijn. Door ze in je blog op te nemen, ontstaat er ook een nieuwe leeservaring.
Ze laten je linken naar extra dingen zoals quizzen, grafieken en studiegidsen. Wanneer u een QR-code op een blogpost plaatst, kunnen lezers meer te weten komen zonder dat ze naar aanvullende bronnen hoeven te zoeken.
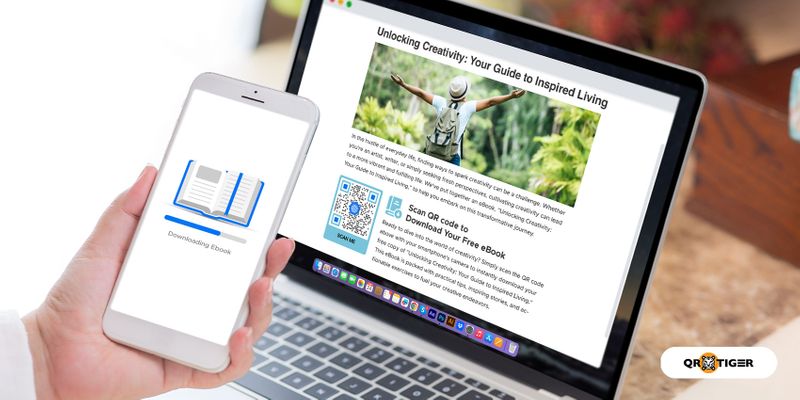
Promotie van hulpbronnen

Lezers kunnen gemakkelijk waardevolle informatie buiten de blog ontdekken wanneer ze de code scannen. Ze kunnen de bestanden direct downloaden en opslaan op hun smartphones.
Stimuleer e-mailaanmeldingen
QR-codes kunnen uw lezers naar uw aanmeldingsformulier leiden. U kunt ze gebruiken om het aantal aanmeldingen voor e-mailnieuwsbrieven effectief te vergroten.
Zodra ze de QR-code hebben gescand, hoeven ze alleen maar hun e-mailadres in te typen. Als ze klaar zijn, zijn ze op de hoogte van updates, gratis aanbiedingen en het laatste nieuws. Het is de handigste manier om met u verbonden te blijven.
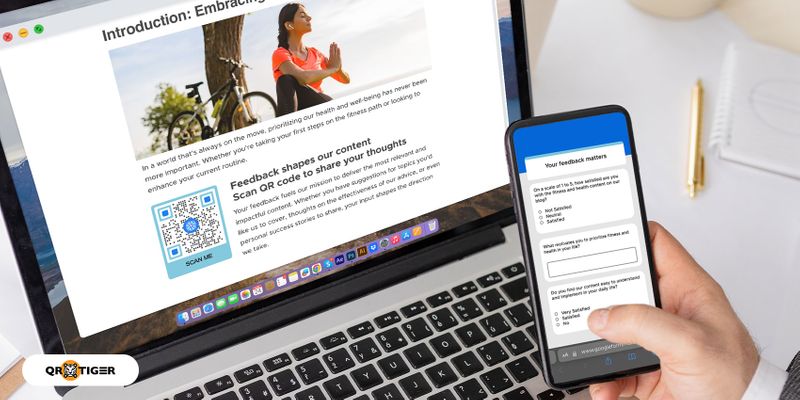
Feedback en hulp

QR-codes kunnen uiterst nuttig zijn bij het verzamelen van feedback en het verbeteren van de algehele lezerservaring.
U kunt ze gebruiken om feedbackformulieren, enquêteformulieren of hulpformulieren op te slaan, waar uw lezers vrij zijn om hun ervaringen en suggesties te delen om uw inhoud en meer te verbeteren.
Tips over integrerenQR-codes in blogs of online artikelen
1. Kies relevante inhoud voor uw QR-codes
De inhoud van uw QR-code past goed bij uw blogpost. Dit kunnen nuttige downloads, gerelateerde artikelen, video's of kortingscodes zijn die bij het onderwerp passen.
Ook is het belangrijk om de QR-code-inhoud af te stemmen op uw doel en doelgroep. Zorg ervoor dat de inhoud uw lezers kan helpen.
Het doel van het plaatsen ervan op uw blogpost is om aanvullende bronnen te bieden waarmee ze op de gemakkelijkste manier oplossingen kunnen leren of vinden.
2. Gebruik een betrouwbareQR-codegenerator
Kies voor QR-codesoftware waarvan bekend is dat deze goed werkt, zoals QR TIGER. DitISO-gecertificeerde software kunt u volledig aangepaste QR-codes met een logo maken.
QR TIGER voldoet aan de hoogste privacy- en veiligheidsnormen om gebruikers te beschermen tegen mogelijke risico's.
3. Kies een dynamische QR-code
Er zijn twee soorten QR-codes: statische en dynamische QR-codes. Terwijl statische QR-codes permanent zijn, zijn dynamische QR-codes bewerkbaar en hebben ze trackingmogelijkheden.
Wanneer je een QR-code op een blog plaatst, kun je het beste kiezendynamische QR-codes. U kunt het opgeslagen bloglinkadres op elk gewenst moment eenvoudig wijzigen in een nieuw adres. Op deze manier kunt u uw lezers met slechts één QR-code doorverwijzen naar verschillende blogposts.
Het is een slimme zet om alles fris en up-to-date te houden zonder dat je elke keer nieuwe codes nodig hebt.
4. Voeg een duidelijke CTA toe
Het toevoegen van eencall-to-action (CTA) is een must om mensen aan te moedigen uw QR-code vaker te scannen.
Wanneer je een QR-code op een blog plaatst, plaats dan altijd een duidelijke en korte boodschap naast de QR-code. Het vertelt mensen wat ze krijgen als ze het scannen.
Bijvoorbeeld: 'Scan de QR-code voor een gratis e-boek' of 'Scan om een video-tutorial te bekijken.' Dit helpt hen te weten wat ze moeten doen.
5. Bewaar QR-codes in hoge kwaliteit
De sleutel tot naadloos scannen van QR-codes hangt niet alleen af van uw apparaat; het is ook afhankelijk van de kwaliteit van de QR-codeafbeelding. Wazige codes en codes met een lage resolutie zijn moeilijker te scannen, dus vermijd ze.
Het is ook belangrijk om het afbeeldingsformaat te controleren. QR TIGER biedt er twee:PNG en SVG. Beide zijn prima voor je blog, maar SVG heeft een voordeel: je kunt het formaat ervan wijzigen zonder de kwaliteit te beïnvloeden.
6. Selecteer een strategische plaatsing
Bij het plaatsen van uw QR-code in blogs is timing alles.
Plaats de QR-code niet willekeurig. Plaats de QR-code op plekken waar uw lezers aanvullende informatie nodig hebben. Zorg ervoor dat deze plaatsen het voor hen gemakkelijk maken om uw QR-code te scannen.
Plaats de QR-code op een plek waar deze gemakkelijk te herkennen en logisch is. Je kunt het aan het einde van het bericht, op de zijtabbladen of zelfs in de inhoud plaatsen. Zorg ervoor dat dit de leesstroom niet onderbreekt.
7. Voer A/B-tests uit. Plaatsing en ontwerp van QR-codes
Altijd gedragA/B-testen om te zien welke plaatsing van de QR-code effectief is. Hierdoor kunt u uw aanpak eenvoudig aanpassen en optimaliseren op basis van gebruikersgedrag.
U kunt verschillende spots en ontwerpen voor uw QR-code uitproberen. Kijk welke het beste werken voor uw lezers.
Speel met het kader, de kleuren, de ogen, de patronen en de tekst eromheen om erachter te komen wat het beste klikt bij uw lezers of scanners.
Verbeter de lezerservaring met QR TIGER
Nu u weet hoe u een QR-code op een blog kunt plaatsen, is het de hoogste tijd om deze te integreren als onderdeel van uw strategie om het verkeer en de betrokkenheid te vergroten.
Het verbeteren van de manier waarop lezers van uw inhoud genieten, is een groot probleem geworden in deze snel veranderende digitale wereld. En dat is waar QR TIGER in actie komt: een game-changer die de manier waarop u verbinding maakt met uw publiek naar een hoger niveau kan tillen.
Met QR TIGER kunt u uw lezers nieuwe ervaringen bieden bij het online lezen van uw artikelen. Bovendien helpen ze ook om verkeer naar uw blogs te leiden, zonder hulp van zoekmachines.
Gebruik QR-codes om uw lezers via uw blog naadloze en samenhangende lees- en leerervaringen te laten ervaren.
Begin nu uw reis naar een mobile-first strategie met QR TIGER QR Code Generator.
FAQ
Hoe maak ik een QR-code voor een artikel? online?
Zo maakt u een QR-code voor de link van een blogartikel:
Ga naar betrouwbare online QR-codesoftware zoals QR TIGER en selecteer de URL QR-code-oplossing
Kopieer de link van het gepubliceerde blogartikel dat u wilt delen en plak deze in het daarvoor bestemde veld. Als u klaar bent, genereert u de QR-code.