So erstellen und platzieren Sie einen QR-Code in einem Blog, um das Leseerlebnis zu verbessern

Möchten Sie lernen, wie man einen QR-Code in einen Blog einfügt? Hier sind Sie richtig!
Sie können Blog-QR-Codes auf den Seiten Ihrer Website platzieren, sodass Besucher mit nur einem schnellen Scan mühelos auf Artikel und andere Ressourcen zugreifen können.
QR-Codes sind eines der neuesten und effektivsten Tools im Toolkit eines Vermarkters und können auch in Ihrem enthalten sein. Sie können Ihre Online-Präsenz erheblich steigern und den Traffic auf Ihre Website steigern.
Doch bevor Sie QR-Codes platzieren können, müssen Sie zunächst einen erstellen. Und hier kommt ein dynamischer QR-Code-Generator ins Spiel.
Mit dieser benutzerfreundlichen Online-Software erhalten Sie in Sekundenschnelle einen QR-Code für Ihr Blog! Erfahren Sie in diesem Artikel, wie Sie einen QR-Code erstellen und diesen in Ihrem Blog platzieren.
- 5 Schritte zum Erstellen eines QR-Codes für einen Blogbeitrag mit einem QR-Code-Generator
- Wie füge ich einen QR-Code in einen Blog ein?
- QR-Codetypen, die Sie verwenden können
- Wie scanne ich einen QR-Code, um einen Artikel zu lesen?
- Wie Blog-QR-Codes dazu beitragen können, das Lesererlebnis zu verbessern
- Tipps zur Integration von QR-Codes in Blogs oder Online-Artikeln
- Verbessern Sie das Leseerlebnis mit QR TIGER
- FAQ
5 Schritte zum Erstellen eines QR-Codes für einen Blog-Beitrag mit aQR-Code-Generator
Obwohl QR-Codes komplex aussehen mögen, sind sie äußerst einfach zu erstellen. Mit der besten QR-Code-Software können Sie sie individuell anpassen und umfangreiche Inhalte speichern, die das Leseerlebnis verbessern.
So erstellen Sie am einfachsten einen benutzerdefinierten QR-Code für Ihren Blogbeitrag:
1. Melden Sie sich bei Ihrem Konto anQR-TIGER und wählen Sie eine QR-Code-Lösung aus.
2. Geben Sie die erforderlichen Informationen in das leere Feld ein.
3. Wählen SieStatischer QR oderDynamischer QR, dann klickQR-Code generieren.
Wählen Sie Dynamic QR, damit Sie Ihren QR-Code bearbeiten und verfolgen können. Mit diesem QR-Code-Typ können Sie die gespeicherten Informationen jederzeit aktualisieren und deren Leistung überwachen.
4. Passen Sie Ihren QR-Code an, um ihn einzigartig zu machen. Wählen Sie aus der Individualisierungsoption für Augen, Muster, Rahmen und Farben. Fügen Sie ein Logo hinzu und verwenden Sie einen Rahmen mit einem klaren Call-to-Action (CTA).
5. Testen Sie den QR-Code, indem Sie ihn scannen. Klicken Sie dann auf PNG oder SVG, um es im hochwertigen Bildformat zu speichern. Sobald alles eingestellt ist, drücken SieHerunterladen.
Kurzer Tipp: Laden Sie Ihren QR-Code im SVG-Format herunter, um die Größe mit höchster Druckqualität zu ändern.
Nachdem Sie den QR-Code heruntergeladen haben, können Sie ihn nun in Ihre Blogbeiträge einfügen oder auf Ihrer Website anzeigen.
Verwandte Themen: Statischer vs. dynamischer QR-Code: Ihre Vor- und Nachteile
So platzieren Sie einen QR-Code in einem Blog?
Am einfachsten ist es, sich bei Ihrer Blogging-Plattform anzumelden und die Anzeigeeinstellungen anzupassen. Aber so einfach es auch erscheinen mag, es kann je nach Plattform variieren.
Wir haben für jede der Top-Blogging-Websites eine Kurzanleitung vorbereitet, die Ihnen zeigt, wie Sie auf diesen Plattformen einen QR-Code zu Ihrem Blog hinzufügen können.
So fügen Sie einem Blog-Beitrag auf Blogger einen QR-Code hinzu
1. Gehen Sie zu Blogger und melden Sie sich bei Ihrem Konto an.
2. Laden Sie das QR-Codebild auf Google Drive oder ImgBB hoch. Kopieren Sie dann den gemeinsam nutzbaren Link des Bildes.
3. Wählen Sie einen Blog-Beitrag und eine Stelle für die Platzierung des QR-Code-Bildes aus.
4. Klicken SieSymbol „Bild einfügen“. und fügen Sie den Link zur QR-Code-Bilddatei ein.
5. Klicken Sie Auswahl hinzufügen um das Bild einzufügen.
6. Vorschau anzeigen und speichern.
So fügen Sie einen QR-Code zu einem Blog-Beitrag in WordPress hinzu
1. Melden Sie sich bei WordPress an
2. Gehen Sie zuMedienim linken Menü, um Ihr QR-Code-Bild zur Mediengalerie hinzuzufügen.
3. Klicken Sie aufNeue hinzufügen und laden Sie das QR-Code-Bild hoch.
4. Wählen Sie eine Stelle aus, an der Sie den QR-Code einfügen möchten.
5. Klicken SieMedien hinzufügen und wählen Sie das QR-Codebild aus, das Sie zuvor hochgeladen haben. Sie können die Bildgröße, Ausrichtung und andere Anzeigeoptionen festlegen.
6. Klicken SieIn den Beitrag einfügen um Ihr QR-Code-Bild zu Ihrem Blog-Beitrag hinzuzufügen.
7. Sehen Sie sich eine Vorschau Ihres Blogs an und veröffentlichen Sie ihn.
So fügen Sie einen QR-Code zu einem Blogbeitrag auf Wix hinzu
1. Melden Sie sich bei Wix bei Ihrem Konto an und wählen Sie einen Blogbeitrag aus.
2. Klicken SieMedien, DannMedien hochladen um das QR-Code-Bild im Wix Media Manager hinzuzufügen.
3. Klicken Sie in Ihrem Blogbeitrag auf die Stelle, an der Sie das Bild einfügen möchten.
4. Klicken SieHinzufügenund wählen Sie Bild.
5. Vorschau anzeigen, speichern und veröffentlichen.
QR-Codetypen, die Sie verwenden können
Sie können Ihrem Blog viele Arten von QR-Codes hinzufügen, jeder mit einem anderen Zweck. Hier sind sie:
- URL-QR-Code. Diese Lösung wandelt jeden Link in einen scannbaren QR-Code um. Mit dieser Lösung können Sie auch Blog-Beiträge in QR-Codes umwandeln, sodass Scanner Ihren Artikel auf ihrem Smartphone lesen können.
- Link im Bio-QR-Code. Diese Lösung kann alle Ihre Social-Media-Links unterbringen. Sie können dies als schnelleren und interaktiveren Ansatz nutzen, damit Leser an einem Ort mit Ihren sozialen Netzwerken in Kontakt treten können. Benutzer können Ihre Plattformen mit nur einem kurzen Scan liken, ihnen folgen oder sie abonnieren.
- App Stores QR-Code. Wenn Sie über eine App verfügen, vereinfacht diese Lösung die Werbung für mobile Apps. Es leitet Scanner zum Google Play Store, App Store oder zur App Gallery (Huawei App Store) weiter. Mit einem schnellen Scan können Benutzer Ihre App sofort herunterladen und installieren.
- QR-Code der Zielseite. Damit können Sie eine individuelle mobile Landingpage ohne Programmierung oder einen Website-Builder erstellen. Es können Videos und mehrere Bilder gespeichert werden, die Scanner auf ihrem Gerät speichern können.
- vCard-QR-Code. Darin können mehrere Kontaktinformationen wie Mobil- und Telefonnummern, E-Mail-Adressen, Links zu Social-Media-Konten und Websites gespeichert werden. Diese Lösung kann die Vernetzung und Kommunikation optimieren.
- QR-Code per E-Mail senden. Eine Lösung, die Ihre E-Mail-Adresse, die Betreffzeile und eine kurze Nachricht speichert. Dieser QR-Code beschleunigt den E-Mail-Versand, da keine Eingabe von Daten erforderlich ist.
- MP3-QR-Code. Diese Lösung kann Audiodateien (MP3- und WAV-Format) speichern, sodass Scanner einen Soundtrack auf ihrem Gerät anhören können. Sie können die Dateien auch herunterladen.
- QR-Code ablegen. Eine dynamische Lösung zum Speichern verschiedener Dateien – PDF-, JPEG-, PNG-, MP4-, Excel- und Word-Formate.
Dies sind nur einige der Lösungen, die Sie nutzen können. Entdecken Sie andereQR-Code-Typen um das Beste für Ihr Ziel zu finden.
Wie scanne ich einen QR-Code, um einen Artikel zu lesen??
Dazu benötigen Sie lediglich Ihr Smartphone oder Tablet. Scannen Sie einfach den QR-Code mit der Kamera Ihres Geräts. Wenn Ihr Gerät jedoch nicht über integrierte QR-Scanfunktionen verfügt, können Sie eine installierenQR-Code-Scanner App.
Richten Sie Ihr Gerät auf den QR-Code und richten Sie es aus, um die Informationen zu entschlüsseln. Sobald der Scanvorgang abgeschlossen ist, leitet Sie der Code sofort zur Blog-Link-Adresse weiter.
WieBlog-QR-Codes kann dazu beitragen, das Leseerlebnis zu verbessern
Mobilfreundliche Blog-Anzeige
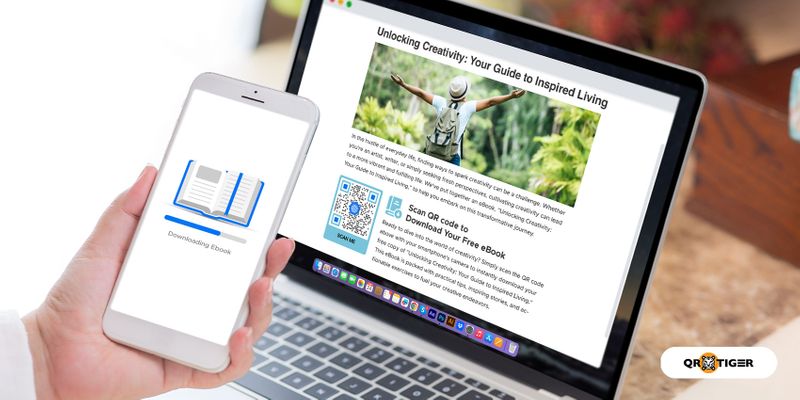
QR-Codes machen es Ihren Lesern leicht, Ihren Blog auf ihren Handys zu genießen. Mit einem einfachen Scan mit ihrem Smartphone können sie Ihren Blog mühelos und auf bequemste Weise anzeigen und lesen.
Mit dieser Technologie ist es nicht erforderlich, Webadressen einzugeben. Der Zugriff auf Ihr Blog ist jetzt viel einfacher und schneller.
Erhöhen Sie den organischen Blog-Traffic
Stellen Sie sich vor, QR-Codes in verschiedenen Medien wie Flyern oder Social-Media-Beiträgen zu platzieren. Wenn Sie QR-Codes für Ihr Blog verwenden, können die Leute es besuchen, ohne einen Browser aufzurufen.
Mit dieser Technologie können Sie Ihr Blog außerhalb der Suchmaschinen bewerben. Personen, die diese Codes scannen, landen direkt auf Ihrem Blog und steigern so Ihre Besucherzahl.
Multimedia-Integration

Sie können eine verwendenBildergalerie QR-Code um sie zu einer Reihe von Bildern zu leiten, die sie auf ihrem Gerät speichern können. Es gibt viele QR-Code-Lösungen, die Sie mit dem QR TIGER QR Code Generator erkunden können. Es gibt auch QR-Codes für Videos und Podcasts.
Wenn ein Leser einen Code scannt, ist es so, als würde er sich auf die verschiedenen Medien freuen, die zu dem Blog passen, den er gerade liest.
Verbesserte Lernerfahrung
Wenn Sie Bildungsressourcen teilen, können QR-Codes eine magische Wirkung haben. Auch die Einbindung in Ihren Blog schafft ein neues Leseerlebnis.
Sie ermöglichen Ihnen Links zu zusätzlichen Dingen wie Tests, Diagrammen und Studienführern. Wenn Sie einen QR-Code in einen Blogbeitrag einfügen, können Leser mehr erfahren, ohne mühsam nach zusätzlichen Ressourcen suchen zu müssen.
Ressourcenförderung

Wenn Leser den Code scannen, können sie ganz einfach in wertvolle Informationen eintauchen, die über den Blog hinausgehen. Sie können die Dateien sofort herunterladen und auf ihren Smartphones speichern.
Ermutigen Sie E-Mail-Anmeldungen
QR-Codes können Ihre Leser zu Ihrem Anmeldeformular führen. Sie können sie nutzen, um die Anmeldungen für E-Mail-Newsletter effektiv zu steigern.
Sobald sie den QR-Code scannen, müssen sie nur noch ihre E-Mail-Adresse eingeben. Sobald dies erledigt ist, bleiben sie über Updates, Gratisangebote und die neuesten Nachrichten auf dem Laufenden. Dies ist die bequemste Möglichkeit, mit Ihnen in Verbindung zu bleiben.
Feedback und Hilfe

QR-Codes können äußerst nützlich sein, wenn es darum geht, Feedback zu sammeln und das Leseerlebnis insgesamt zu verbessern.
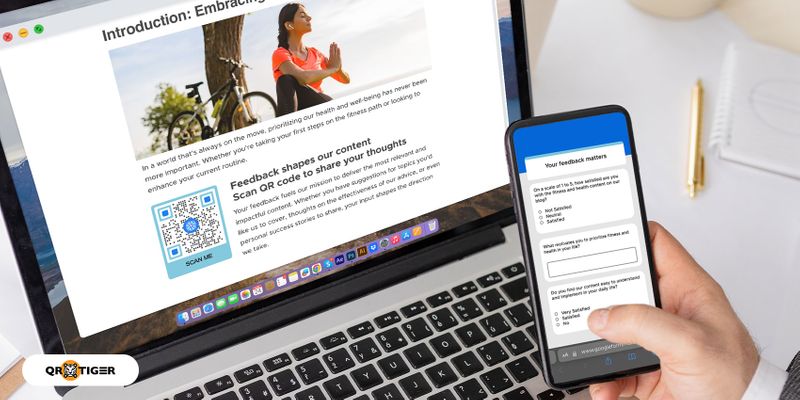
Sie können sie zum Speichern von Feedback-, Umfrage- oder Unterstützungsformularen verwenden, in denen Ihre Leser ihre Erfahrungen und Vorschläge zur Verbesserung Ihrer Inhalte und mehr teilen können.
Tipps zur IntegrationQR-Codes in Blogs oder Online-Artikel
1. Wählen Sie relevante Inhalte für Ihre QR-Codes
Der Inhalt Ihres QR-Codes passt gut zu Ihrem Blogbeitrag. Dabei kann es sich um hilfreiche Downloads, verwandte Artikel, Videos oder zum Thema passende Rabattcodes handeln.
Außerdem ist es wichtig, den Inhalt des QR-Codes auf Ihr Ziel und Ihre Zielgruppe auszurichten. Stellen Sie sicher, dass der Inhalt Ihren Lesern helfen kann.
Der Zweck der Aufnahme in Ihren Blog-Beitrag besteht darin, zusätzliche Ressourcen bereitzustellen, die ihnen helfen können, auf einfachste Weise zu lernen oder Lösungen zu finden.
2. Verwenden Sie ein zuverlässigesQR-Code-Generator
Entscheiden Sie sich für eine QR-Code-Software, die dafür bekannt ist, gut zu funktionieren, wie QR TIGER. DasISO-zertifizierte Software können Sie vollständig individuelle QR-Codes mit einem Logo erstellen.
QR TIGER erfüllt die höchsten Datenschutz- und Sicherheitsstandards, um Benutzer vor potenziellen Risiken zu schützen.
3. Wählen Sie einen dynamischen QR-Code
Es gibt zwei Arten von QR-Codes: statische und dynamische QR-Codes. Während statische QR-Codes dauerhaft sind, sind dynamische QR-Codes bearbeitbar und verfügen über Tracking-Funktionen.
Wenn Sie einen QR-Code in einem Blog einfügen, ist es am besten, ihn auszuwählendynamische QR-Codes. Sie können die gespeicherte Blog-Link-Adresse jederzeit problemlos in eine neue ändern. Auf diese Weise können Sie Ihre Leser mit nur einem QR-Code zu verschiedenen Blogbeiträgen weiterleiten.
Dies ist ein kluger Schachzug, um die Dinge aktuell und aktuell zu halten, ohne jedes Mal neue Codes zu benötigen.
4. Fügen Sie einen klaren CTA hinzu
Hinzufügen einesCall-to-Action (CTA) ist ein Muss, um Menschen dazu zu ermutigen, Ihren QR-Code häufiger zu scannen.
Wenn Sie einen QR-Code in einem Blog platzieren, platzieren Sie immer eine klare und kurze Nachricht neben dem QR-Code. Es sagt den Leuten, was sie bekommen, wenn sie es scannen.
Zum Beispiel „Scannen Sie den QR-Code für ein kostenloses E-Book“ oder „Scannen Sie, um ein Video-Tutorial anzusehen.“ Dadurch wissen sie, was zu tun ist.
5. Speichern Sie QR-Codes in hoher Qualität
Der Schlüssel zum nahtlosen QR-Code-Scannen hängt nicht nur von Ihrem Gerät ab; es hängt auch von der Qualität des QR-Code-Bildes ab. Verschwommene Codes und Codes mit niedriger Auflösung sind schwieriger zu scannen. Vermeiden Sie sie daher.
Es ist auch wichtig, das Bildformat zu überprüfen. QR TIGER bietet zwei:PNG und SVG. Beides ist für Ihr Blog in Ordnung, aber SVG hat einen Vorteil: Sie können die Größe ändern, ohne die Qualität zu beeinträchtigen.
6. Wählen Sie eine strategische Platzierung
Bei der Platzierung Ihres QR-Codes in Blogs kommt es auf das Timing an.
Platzieren Sie den QR-Code nicht zufällig. Platzieren Sie den QR-Code an Stellen, an denen Ihre Leser zusätzliche Informationen benötigen. Stellen Sie sicher, dass diese Orte das Scannen Ihres QR-Codes erleichtern.
Platzieren Sie den QR-Code dort, wo er leicht zu erkennen und sinnvoll ist. Sie können es am Ende des Beitrags, auf den Seitenregisterkarten oder sogar innerhalb des Inhalts platzieren. Achten Sie nur darauf, dass der Lesefluss dadurch nicht unterbrochen wird.
7. Führen Sie A/B-Tests zur Platzierung und Gestaltung des QR-Codes durch
Verhalten Sie sich immerA/B-Tests um zu sehen, welche QR-Code-Platzierung effektiv ist. Dies kann Ihnen helfen, Ihren Ansatz basierend auf dem Benutzerverhalten einfach anzupassen und zu optimieren.
Sie können verschiedene Spots und Designs für Ihren QR-Code ausprobieren. Finden Sie heraus, welche für Ihre Leser am besten geeignet sind.
Spielen Sie mit dem Rahmen, den Farben, den Augen, den Mustern und dem umgebenden Text herum, um herauszufinden, was bei Ihren Lesegeräten oder Scannern am meisten Anklang findet.
Verbessern Sie das Leseerlebnis mit QR TIGER
Nachdem Sie nun wissen, wie Sie einen QR-Code in einen Blog einfügen, ist es höchste Zeit, ihn in Ihre Strategie zur Steigerung des Traffics und des Engagements zu integrieren.
Die Verbesserung der Art und Weise, wie Leser Ihre Inhalte genießen, ist in dieser sich schnell verändernden digitalen Welt zu einer großen Sache geworden. Und hier kommt QR TIGER ins Spiel – ein Game-Changer, der die Art und Weise, wie Sie mit Ihrem Publikum in Kontakt treten, verbessern kann.
Mit QR TIGER können Sie Ihren Lesern neue Erlebnisse beim Online-Lesen Ihrer Artikel bieten. Darüber hinaus tragen sie dazu bei, den Traffic auf Ihre Blogs über die Hilfe von Suchmaschinen hinaus zu steigern.
Nutzen Sie QR-Codes, um Ihren Lesern durch Ihren Blog ein nahtloses und zusammenhängendes Lese- und Lernerlebnis zu ermöglichen.
Beginnen Sie jetzt Ihre Reise zu einer Mobile-First-Strategie mit dem QR TIGER QR Code Generator.
FAQ
Wie erstelle ich einen QR-Code für einen Artikel? online?
So erstellen Sie einen QR-Code für den Link eines Blogartikels:
Gehen Sie zu einer zuverlässigen Online-QR-Code-Software wie QR TIGER und wählen Sie die URL-QR-Code-Lösung
Kopieren Sie den Link des veröffentlichten Blogartikels, den Sie teilen möchten, und fügen Sie ihn in das dafür vorgesehene Feld ein. Sobald Sie fertig sind, generieren Sie den QR-Code.