Cara Membuat dan Memasang Kode QR di Blog untuk Meningkatkan Pengalaman Membaca

Ingin belajar cara memasang kode QR di blog? Anda datang ke tempat yang tepat!
Anda dapat menempatkan kode QR blog di halaman situs web Anda sehingga pengunjung dapat dengan mudah mengakses artikel dan sumber daya lainnya hanya dalam satu pemindaian cepat.
Kode QR adalah salah satu alat terbaru dan paling efektif dalam perangkat pemasar, dan kode tersebut juga bisa menjadi milik Anda. Mereka dapat secara signifikan meningkatkan kehadiran online Anda dan mengarahkan lalu lintas ke situs Anda.
Namun sebelum Anda dapat menempatkan kode QR, Anda harus membuatnya terlebih dahulu. Dan di sinilah generator kode QR dinamis berperan.
Dengan perangkat lunak online yang mudah digunakan ini, Anda akan mendapatkan kode QR untuk blog Anda dalam hitungan detik! Pelajari cara membuat kode QR dan cara menempatkannya di blog Anda di artikel ini.
- 5 Langkah membuat kode QR untuk postingan blog menggunakan generator kode QR
- Bagaimana cara memasang kode QR di blog?
- Jenis kode QR yang dapat Anda gunakan
- Bagaimana cara memindai kode QR untuk membaca artikel?
- Bagaimana kode QR blog dapat membantu meningkatkan pengalaman pembaca
- Tips mengintegrasikan kode QR di blog atau artikel online
- Tingkatkan pengalaman pembaca dengan QR TIGER
- Pertanyaan Umum
5 Langkah membuat kode QR untuk postingan blog menggunakan aPembuat kode QR
Meskipun kode QR mungkin terlihat rumit, namun sangat mudah dibuat. Dengan perangkat lunak kode QR terbaik, Anda dapat menyesuaikannya dan menyimpan konten kaya yang meningkatkan pengalaman membaca.
Berikut cara termudah untuk membuat kode QR khusus untuk postingan blog Anda:
1. Masuk ke akun Anda diQR HARIMAU dan pilih solusi kode QR.
2. Masukkan informasi yang diperlukan ke dalam kolom kosong.
3. PilihQR statis atauQR Dinamis, lalu klikHasilkan kode QR.
Pilih QR Dinamis sehingga Anda dapat mengedit dan melacak kode QR Anda. Jenis kode QR ini memungkinkan Anda memperbarui informasi yang disimpan kapan saja dan memantau kinerjanya.
4. Sesuaikan kode QR Anda agar unik. Pilih dari opsi penyesuaian untuk mata, pola, bingkai, dan warna. Tambahkan logo dan gunakan bingkai dengan ajakan bertindak (CTA) yang jelas.
5. Uji kode QR dengan memindainya. Lalu, klik PNG atau SVG untuk menyimpannya dalam format gambar berkualitas tinggi. Setelah semuanya siap, tekanUnduh.
Tip cepat: Unduh kode QR Anda dalam format SVG untuk mengubah ukurannya dengan kualitas cetak tertinggi.
Setelah Anda mendownload kode QR, kini Anda dapat memasangnya di postingan blog Anda atau menampilkannya di situs web Anda.
Terkait: Kode QR Statis vs Dinamis: Kelebihan dan Kekurangannya
Cara memasang kode QR di blog?
Cara termudah adalah dengan masuk ke platform blog Anda dan menyesuaikan pengaturan tampilan. Namun semudah kelihatannya, ini bisa berbeda-beda tergantung platform Anda.
Kami telah menyiapkan panduan singkat untuk setiap situs blog teratas untuk menunjukkan bahwa Anda dapat menambahkan kode QR ke blog Anda di platform ini.
Cara menambahkan kode QR pada postingan blog di Blogger
1. Buka Blogger dan masuk ke akun Anda.
2. Upload gambar kode QR di Google Drive atau ImgBB. Kemudian, salin tautan gambar yang dapat dibagikan.
3. Pilih postingan blog dan pilih tempat penempatan gambar kode QR.
4. KlikIkon Sisipkan Gambar dan tempel tautan file gambar kode QR.
5. Klik Tambahkan yang Dipilih untuk menyisipkan gambar.
6. Pratinjau dan simpan.
Cara menambahkan kode QR pada postingan blog di WordPress
1. Masuk ke WordPress
2. Pergi keMediadi menu sebelah kiri untuk menambahkan gambar kode QR Anda ke galeri media.
3. KlikTambah baru dan unggah gambar kode QR.
4. Pilih tempat di mana Anda ingin memasukkan kode QR.
5. KlikTambahkan Media dan pilih gambar kode QR yang Anda upload tadi. Anda dapat mengatur ukuran gambar, perataan, dan opsi tampilan lainnya.
6. KlikMasukkan ke dalam pos untuk menambahkan gambar kode QR ke postingan blog Anda.
7. Pratinjau dan publikasikan blog Anda.
Cara menambahkan kode QR pada postingan blog di Wix
1. Masuk ke akun Anda di Wix dan pilih postingan blog.
2. KlikMedia, KemudianUnggah Media untuk menambahkan gambar kode QR di Wix Media Manager.
3. Klik lokasi di postingan blog Anda tempat Anda ingin menyisipkan gambar.
4. KlikMenambahkandan pilih Gambar.
5. Pratinjau, simpan, dan publikasikan.
Jenis kode QR yang dapat Anda gunakan
Anda dapat menambahkan berbagai jenis kode QR ke blog Anda, masing-masing dengan tujuan berbeda. Di sini mereka:
- Kode QR URL. Solusi ini mengubah tautan apa pun menjadi kode QR yang dapat dipindai. Anda juga dapat menggunakan solusi ini untuk mengonversi postingan blog menjadi kode QR, sehingga pemindai dapat membaca artikel Anda di ponsel cerdas mereka.
- Tautan di kode Bio QR. Solusi ini dapat menampung semua tautan media sosial Anda. Anda dapat menggunakan ini sebagai pendekatan yang lebih cepat dan interaktif bagi pembaca untuk terhubung dengan media sosial Anda, semuanya di satu tempat. Pengguna dapat menyukai, mengikuti, atau berlangganan platform Anda hanya dengan pemindaian cepat.
- Kode QR Toko Aplikasi. Jika Anda memiliki aplikasi, solusi ini memudahkan promosi aplikasi seluler. Ini mengalihkan pemindai ke Google Play Store, App Store, atau Galeri Aplikasi (Huawei App Store). Dengan pemindaian cepat, orang dapat langsung mendownload dan menginstal aplikasi Anda.
- Kode QR halaman arahan. Ini memungkinkan Anda membuat laman landas seluler yang disesuaikan tanpa coding atau pembuat situs web. Itu dapat menyimpan video dan banyak gambar, yang dapat disimpan pemindai di perangkat mereka.
- kode QR vCard. Ini dapat menyimpan beberapa informasi kontak seperti nomor ponsel dan telepon, alamat email, tautan akun media sosial, dan situs web. Solusi ini dapat mengefektifkan jaringan dan komunikasi.
- Kode QR email. Solusi yang menyimpan alamat email Anda, baris subjek, dan pesan singkat. Kode QR ini membuat pengiriman email lebih cepat karena tidak perlu memasukkan detail.
- Kode QR MP3. Solusi ini dapat menyimpan file audio (format MP3 dan WAV), yang memungkinkan pemindai mendengarkan soundtrack di perangkat mereka. Mereka juga dapat mengunduh file tersebut.
- Ajukan kode QR. Solusi dinamis yang didedikasikan untuk menyimpan berbagai file—format PDF, JPEG, PNG, MP4, Excel, dan Word.
Ini hanyalah beberapa solusi yang dapat Anda gunakan. Jelajahi lainnyaJenis kode QR untuk menemukan yang terbaik sesuai dengan tujuan Anda.
Bagaimana cara memindai kode QR untuk membaca artikel?
Anda hanya memerlukan ponsel cerdas atau tablet Anda untuk melakukan ini. Cukup pindai kode QR dengan kamera perangkat Anda. Namun jika perangkat Anda tidak memiliki fitur pemindaian QR bawaan, Anda dapat menginstal aPemindai kode QR aplikasi.
Arahkan dan sejajarkan perangkat Anda di atas kode QR untuk memecahkan kode informasi. Setelah proses pemindaian selesai, kode tersebut akan langsung mengarahkan Anda ke alamat link blog.
Bagaimanakode QR blog dapat membantu meningkatkan pengalaman pembaca
Tampilan blog ramah seluler
Kode QR memudahkan pembaca menikmati blog Anda di ponsel mereka. Dengan pemindaian sederhana menggunakan ponsel cerdas mereka, mereka dapat dengan mudah melihat dan membaca blog Anda dengan cara yang paling nyaman.
Dengan teknologi ini, tidak perlu mengetikkan alamat web. Akses ke blog Anda kini jauh lebih mudah dan cepat.
Meningkatkan lalu lintas blog organik
Bayangkan memasang kode QR di berbagai media seperti pamflet atau postingan media sosial. Saat Anda menggunakan kode QR untuk blog Anda, orang dapat mengunjunginya tanpa membuka browser.
Dengan teknologi ini, Anda bisa mempromosikan blog Anda di luar mesin pencari. Orang-orang yang memindai kode-kode ini langsung mengunjungi blog Anda, sehingga meningkatkan jumlah pengunjung Anda.
Integrasi multimedia

Anda dapat menggunakangaleri gambar kode QR untuk mengarahkan mereka ke sekumpulan gambar yang dapat mereka simpan di perangkat mereka. Ada banyak solusi kode QR yang dapat Anda jelajahi di QR TIGER QR Code Generator. Ada juga kode QR untuk video dan podcast.
Saat pembaca memindai kode, sepertinya mereka sedang menikmati media berbeda yang sesuai dengan blog yang mereka baca.
Pengalaman belajar yang ditingkatkan
Jika Anda berbagi sumber daya pendidikan, kode QR bisa menjadi keajaiban. Memasukkannya ke dalam blog Anda juga menciptakan pengalaman membaca yang baru.
Mereka memungkinkan Anda menautkan ke hal-hal tambahan seperti kuis, bagan, dan panduan belajar. Saat Anda memasang kode QR pada postingan blog, pembaca dapat mempelajari lebih lanjut tanpa perlu repot mencari sumber daya tambahan.
Promosi sumber daya

Pembaca dapat dengan mudah menyelami informasi berharga di luar blog saat mereka memindai kode. Mereka bisa langsung mendownload dan menyimpan file di smartphone mereka.
Dorong pendaftaran email
Kode QR dapat mengarahkan pembaca ke formulir pendaftaran Anda. Anda dapat menggunakannya untuk meningkatkan pendaftaran buletin email secara efektif.
Setelah mereka memindai kode QR, yang perlu mereka lakukan hanyalah mengetikkan email. Setelah selesai, mereka akan mendapatkan pembaruan, hadiah gratis, dan berita terkini. Ini cara paling nyaman untuk tetap terhubung dengan Anda.
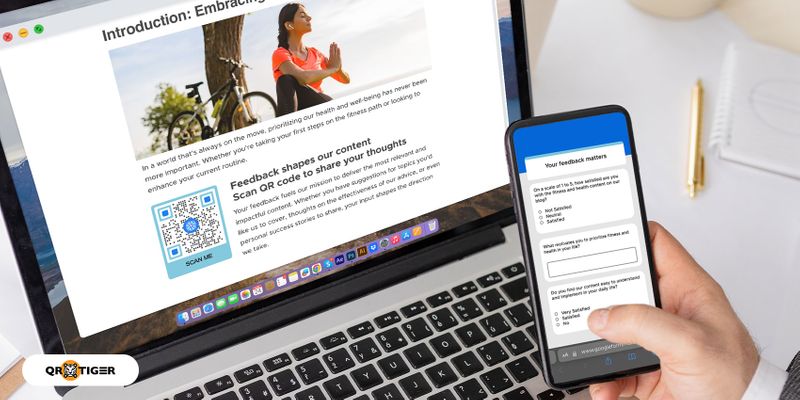
Umpan balik dan bantuan

Kode QR bisa sangat berguna saat mengumpulkan masukan dan meningkatkan pengalaman pembaca secara keseluruhan.
Anda dapat menggunakannya untuk menyimpan formulir umpan balik, formulir survei, atau formulir bantuan, tempat pembaca Anda bebas berbagi pengalaman dan saran untuk meningkatkan konten Anda dan banyak lagi.
Kiat untuk mengintegrasikanKode QR di blog atau artikel online
1. Pilih konten yang relevan untuk kode QR Anda
Konten kode QR Anda cocok dengan postingan blog Anda. Ini bisa berupa unduhan bermanfaat, artikel terkait, video, atau kode diskon yang sesuai dengan topik.
Selain itu, menyelaraskan konten kode QR berdasarkan tujuan dan target audiens Anda juga penting. Pastikan konten tersebut dapat membantu pembaca Anda.
Tujuan menampilkan mereka di postingan blog Anda adalah untuk menyediakan sumber daya tambahan yang dapat membantu mereka mempelajari atau menemukan solusi dengan cara termudah.
2. Gunakan yang terpercayaPembuat kode QR
Gunakan perangkat lunak kode QR yang terkenal berfungsi dengan baik, seperti QR TIGER. IniPerangkat lunak bersertifikat ISO memungkinkan Anda membuat kode QR yang sepenuhnya disesuaikan dengan logo.
QR TIGER mematuhi standar privasi dan keamanan tertinggi untuk melindungi pengguna dari potensi risiko.
3. Pilih kode QR dinamis
Ada dua jenis kode QR: kode QR statis dan dinamis. Meskipun kode QR statis bersifat permanen, kode QR dinamis dapat diedit dan memiliki kemampuan pelacakan.
Saat Anda memasang kode QR di blog, sebaiknya pilih sajakode QR dinamis. Anda dapat dengan mudah mengubah alamat link blog yang disimpan ke yang baru kapan saja. Dengan cara ini, Anda dapat mengarahkan pembaca Anda ke postingan blog yang berbeda hanya dengan menggunakan satu kode QR.
Ini adalah langkah cerdas untuk menjaga segala sesuatunya tetap segar dan terkini tanpa memerlukan kode baru setiap saat.
4. Tambahkan CTA yang jelas
Menambahkan sebuahajakan bertindak (CTA) adalah suatu keharusan untuk mendorong orang agar lebih sering memindai kode QR Anda.
Saat Anda memasang kode QR di blog, selalu letakkan pesan yang jelas dan singkat di sebelah kode QR. Ini memberi tahu orang-orang apa yang akan mereka dapatkan ketika mereka memindainya.
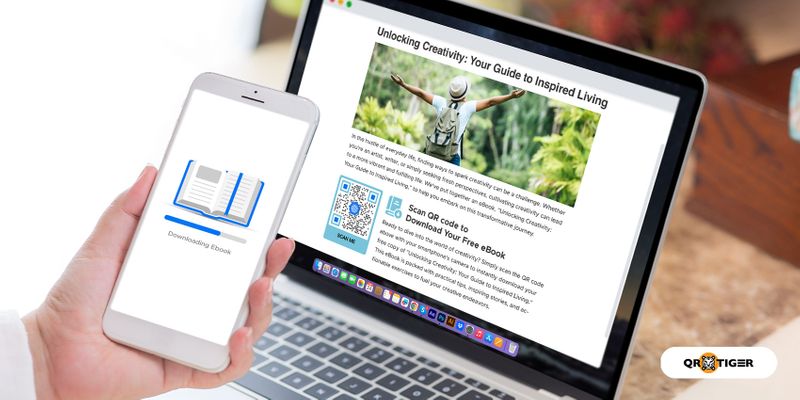
Misalnya, “Pindai kode QR untuk mendapatkan eBook gratis” atau “Pindai untuk melihat video tutorial”. Ini membantu mereka mengetahui apa yang harus dilakukan.
5. Simpan kode QR dengan kualitas tinggi
Kunci pemindaian kode QR yang lancar tidak hanya bergantung pada perangkat Anda; itu juga bergantung pada kualitas gambar kode QR. Kode buram dan beresolusi rendah lebih sulit dipindai, jadi hindarilah.
Penting juga untuk memeriksa format gambar. QR TIGER menawarkan dua:PNG dan SVG. Keduanya bagus untuk blog Anda, namun SVG memiliki keunggulan: Anda dapat mengubah ukurannya tanpa mempengaruhi kualitasnya.
6. Pilih penempatan yang strategis
Saat menempatkan kode QR Anda di blog, waktu adalah segalanya.
Jangan letakkan kode QR secara acak. Tempatkan kode QR di tempat di mana pembaca Anda memerlukan informasi tambahan. Pastikan tempat-tempat ini memudahkan mereka memindai kode QR Anda.
Letakkan kode QR di tempat yang mudah dikenali dan masuk akal. Anda dapat menempatkannya di akhir postingan, di tab samping, atau bahkan di dalam konten. Pastikan itu tidak mengganggu alur membaca.
7. Lakukan pengujian A/B penempatan dan desain kode QR
Selalu berperilakupengujian A/B untuk melihat penempatan kode QR mana yang efektif. Ini dapat membantu Anda dengan mudah mengadaptasi dan mengoptimalkan pendekatan Anda berdasarkan perilaku pengguna.
Anda dapat mencoba berbagai tempat dan desain untuk kode QR Anda. Lihat mana yang paling cocok untuk pembaca Anda.
Bermain-main dengan bingkai, warna, mata, pola, dan teks di sekitarnya untuk menemukan apa yang lebih disukai pembaca atau pemindai Anda.
Tingkatkan pengalaman pembaca dengan QR TIGER
Sekarang setelah Anda mengetahui cara memasang kode QR di blog, inilah saat yang tepat untuk mengintegrasikannya sebagai bagian dari strategi Anda untuk meningkatkan lalu lintas dan keterlibatan.
Meningkatkan cara pembaca menikmati konten Anda telah menjadi masalah besar di dunia digital yang berubah dengan cepat ini. Dan di situlah QR TIGER berperan—sebuah terobosan yang dapat meningkatkan cara Anda terhubung dengan audiens.
Dengan QR TIGER, Anda dapat menawarkan pengalaman baru kepada pembaca saat membaca artikel Anda secara online. Selain itu, mereka juga membantu mengarahkan lalu lintas ke blog Anda di luar bantuan mesin pencari.
Gunakan kode QR agar pembaca Anda merasakan pengalaman membaca dan belajar yang lancar dan koheren melalui blog Anda.
Mulailah perjalanan Anda menuju strategi mobile-first dengan QR TIGER QR Code Generator sekarang.
Pertanyaan Umum
Bagaimana cara membuat kode QR untuk sebuah artikel on line?
Berikut cara membuat kode QR untuk link artikel blog:
Kunjungi perangkat lunak kode QR online yang andal seperti QR TIGER dan pilih solusi kode QR URL
Salin tautan artikel blog terbitan yang ingin Anda bagikan dan tempelkan ke bidang yang ditentukan. Setelah selesai, buat kode QR.